Las tecnologías que nos llevarán a una nueva Internet
En pocos días he estado leyendo bastante sobre las tecnologías (presentes y futuras) con las cuales se están construyendo las nuevas aplicaciones y sitios web de hoy.
AJAX (Asynchronous Javascript and XML)
AJAX es un término para describir la creación de aplicaciones web uniendo varias tecnologías: Javascript y el modelo de objetos DOM para el control de la aplicación, HTML y XHTML para la presentación de la información, XML para el transporte de datos y -tal vez lo más novedoso- el objeto de Javascript XMLHttpRequest para lograr que una parte de una página web se actualice dinámicamente haciendo una o varias conexiones al servidor sin tener que cambiar el resto de la página web.
Con XMLHttpRequest (creado por Microsoft para el IE4 y copiada luego por Mozilla, Apple Safari y Opera) se han podido hacer aplicaciones como Google Suggest, que muestra una especie de "autocompletar" en tiempo real, a medida que el usuario escribe. Los datos que se muestran se obtienen en tiempo real a través de una consulta que se hace mientras el usuario escribe, que devuelve una respuesta en formato XML.

Google Maps, Protopage, HousingMaps, el mapa de Suiza, GMail, entre otras son ejemplo del uso de XMLHttpRequest.
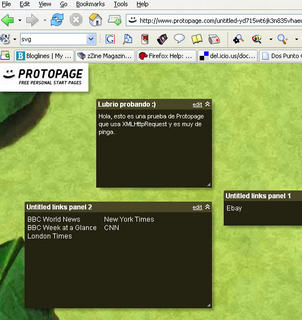
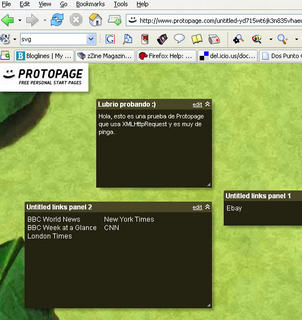
Protopage, que ven a la derecha, es espectacular tecnológicamente hablando, aunque tal vez no sea muy útil. Permite crear homepages con widgets que, dentro del navegador, pueden moverse, arrastrarse, cambiarse su tamaño y editarse de una forma muy intuitiva, arrastrando y soltando items cual si fueran ventanas.
En otros ejemplos de AJAX se pueden ver campos y formularios que se actualizan al editarlos sin tener que hacer click en "Submit" o que actualizan parte de su información a medida que tecleas. Por ejemplo, seleccionas tu país y, sin oprimir algún botón, se carga dinámicamente la lista de estados o provincias. Otro ejemplo es que escribes un ZIP code norteamericano y, una vez pasas al siguiente campo, automáticamente aparece la ciudad y el estado al cual pertenecen sin tener que hacer submit.
Otro ejemplo lo ofrece la página http://script.aculo.us/, donde se pueden ver ejemplos de arrastrar y soltar objetos (drag & drop) a una zona de la pantalla la cual actualiza en tiempo real (sin hacer submit) un carrito de compras. Igualmente, hay bibliotecas de JavaScript como Prototype y OpenRico que te ayudan un mundo en todo esto.
Y encontré otro ejemplo muy bueno (siempre quise poner algo como esto en RNV): un sitio que te permite subir una imagen y recortarla de una forma muy intuitiva (ver explicación).
Todo esto es muy bonito, pero plantea problemas de seguridad para el usuario, quien normalmente vive confiado de que no se envía información hasta que se oprima submit, y esto ya no es así.
También plantea problemas de usabilidad: si al usuario de una página web se le presenta algo innovador pero que no es intuitivo ni parecido a sitios web donde haya estado antes, simplemente se enredará y no sabrá qué hacer. GMail y Google Suggest son intuitivos, pero un formulario que vaya guardando la información a medida que el usuario edite los campos (es decir, sin un botón de submit o Guardar) no lo es.
XHTML y XForms
Es increíble que, siendo XHTML un estándar oficial de la W3C desde el año 2000 y siendo usado ya en tantos sitios web, sin embargo en muchos lugares aún se enseña HTML 4 ó HTML 3.2 y no se resalta la importancia de separar el contenido de la presentación. Mientras tanto, ya están disponibles borradores de XHTML 2.0, CSS 2.x (que está siendo adoptado por casi todos los navegadores excepto Internet Explorer) y nuevos estándares como XForms, que reemplazará a los formularios Algunas bibliotecas son bastante buenas, pero la búsqueda... creo que no funciona :(
AJAX (Asynchronous Javascript and XML)
AJAX es un término para describir la creación de aplicaciones web uniendo varias tecnologías: Javascript y el modelo de objetos DOM para el control de la aplicación, HTML y XHTML para la presentación de la información, XML para el transporte de datos y -tal vez lo más novedoso- el objeto de Javascript XMLHttpRequest para lograr que una parte de una página web se actualice dinámicamente haciendo una o varias conexiones al servidor sin tener que cambiar el resto de la página web.
Con XMLHttpRequest (creado por Microsoft para el IE4 y copiada luego por Mozilla, Apple Safari y Opera) se han podido hacer aplicaciones como Google Suggest, que muestra una especie de "autocompletar" en tiempo real, a medida que el usuario escribe. Los datos que se muestran se obtienen en tiempo real a través de una consulta que se hace mientras el usuario escribe, que devuelve una respuesta en formato XML.

Google Maps, Protopage, HousingMaps, el mapa de Suiza, GMail, entre otras son ejemplo del uso de XMLHttpRequest.
Protopage, que ven a la derecha, es espectacular tecnológicamente hablando, aunque tal vez no sea muy útil. Permite crear homepages con widgets que, dentro del navegador, pueden moverse, arrastrarse, cambiarse su tamaño y editarse de una forma muy intuitiva, arrastrando y soltando items cual si fueran ventanas.
En otros ejemplos de AJAX se pueden ver campos y formularios que se actualizan al editarlos sin tener que hacer click en "Submit" o que actualizan parte de su información a medida que tecleas. Por ejemplo, seleccionas tu país y, sin oprimir algún botón, se carga dinámicamente la lista de estados o provincias. Otro ejemplo es que escribes un ZIP code norteamericano y, una vez pasas al siguiente campo, automáticamente aparece la ciudad y el estado al cual pertenecen sin tener que hacer submit.
Otro ejemplo lo ofrece la página http://script.aculo.us/, donde se pueden ver ejemplos de arrastrar y soltar objetos (drag & drop) a una zona de la pantalla la cual actualiza en tiempo real (sin hacer submit) un carrito de compras. Igualmente, hay bibliotecas de JavaScript como Prototype y OpenRico que te ayudan un mundo en todo esto.
Y encontré otro ejemplo muy bueno (siempre quise poner algo como esto en RNV): un sitio que te permite subir una imagen y recortarla de una forma muy intuitiva (ver explicación).
Todo esto es muy bonito, pero plantea problemas de seguridad para el usuario, quien normalmente vive confiado de que no se envía información hasta que se oprima submit, y esto ya no es así.
También plantea problemas de usabilidad: si al usuario de una página web se le presenta algo innovador pero que no es intuitivo ni parecido a sitios web donde haya estado antes, simplemente se enredará y no sabrá qué hacer. GMail y Google Suggest son intuitivos, pero un formulario que vaya guardando la información a medida que el usuario edite los campos (es decir, sin un botón de submit o Guardar) no lo es.
XHTML y XForms
Es increíble que, siendo XHTML un estándar oficial de la W3C desde el año 2000 y siendo usado ya en tantos sitios web, sin embargo en muchos lugares aún se enseña HTML 4 ó HTML 3.2 y no se resalta la importancia de separar el contenido de la presentación. Mientras tanto, ya están disponibles borradores de XHTML 2.0, CSS 2.x (que está siendo adoptado por casi todos los navegadores excepto Internet Explorer) y nuevos estándares como XForms, que reemplazará a los formularios Algunas bibliotecas son bastante buenas, pero la búsqueda... creo que no funciona :(







Comentarios
Publicar un comentario
No se publicarán comentarios que falten el respeto al autor, a otros blogueros ni a funcionarios del gobierno bolivariano. Si deseas hacer eso, ¡ejerce tu legítimo derecho a la libertad de expresión en tu propio blog!
El autor se reserva el derecho de publicar o no los comentarios anónimos.